
トップページのスライダーの画像をカスタムフィールドを使ってコードがわからない人でも簡単に変更可能にしたいニャ。。
WordPressで作成したWEBサイトを発注先に納品するときに、ページにカスタムフィールドを設けて、納品先の担当者がコードを触る必要なく簡単に情報を更新可能にすることは、コードを壊す可能性もなく安心して更新可能になるのでお客様にとって非常にメリットがあります。
ブログ投稿用のCMSとしてだけでなくWordPressでWEBサイトを作成することにはこのようなノーコードでの更新性が高いところにも大きなメリットがあります。
今回解説するのはサイトのトップページに設置されたスライドするメインビジュアルの画像3つの画像を、カスタムフィールドを使って、素人の方でも簡単に更新が可能にするやり方の解説になります。
納品先にコードに関する知識が全くない方がいることもあるでしょうし、このようなやり方で提案できれば周りに少し差をつけることができます。
初めに
今回はプラグインとして「Advanced Custom Fields」通称ACFを使うことを前提としています。
まずプラグインAdvanced Custom Fieldsをインストールし有効化します。
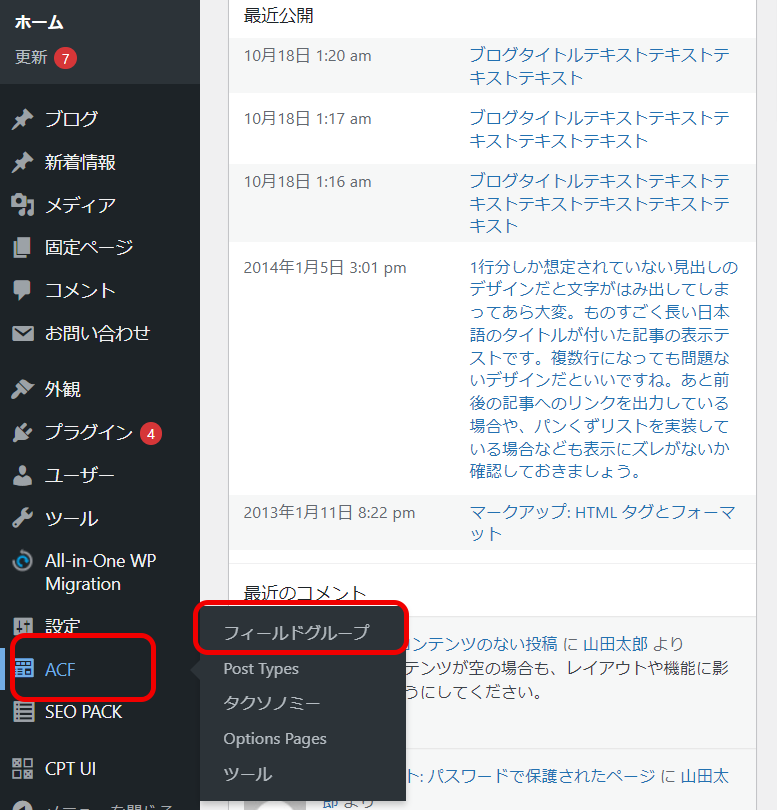
有効化したら「ACF」→「フィールドグループ」と選択します。

フィールドグループから「新規追加」に進みます。

※また、今回はトップページを最新の投稿ではなく「固定ページ」で作っていることを前提としています。
詳しくはこちらを参照して下さい。


メインビジュアル用の設定を以下のようにしてください。画像の関係で今回スマホ用も別途作成しておきますが、不要な場合は作らなくても大丈夫です。
ACFの設定

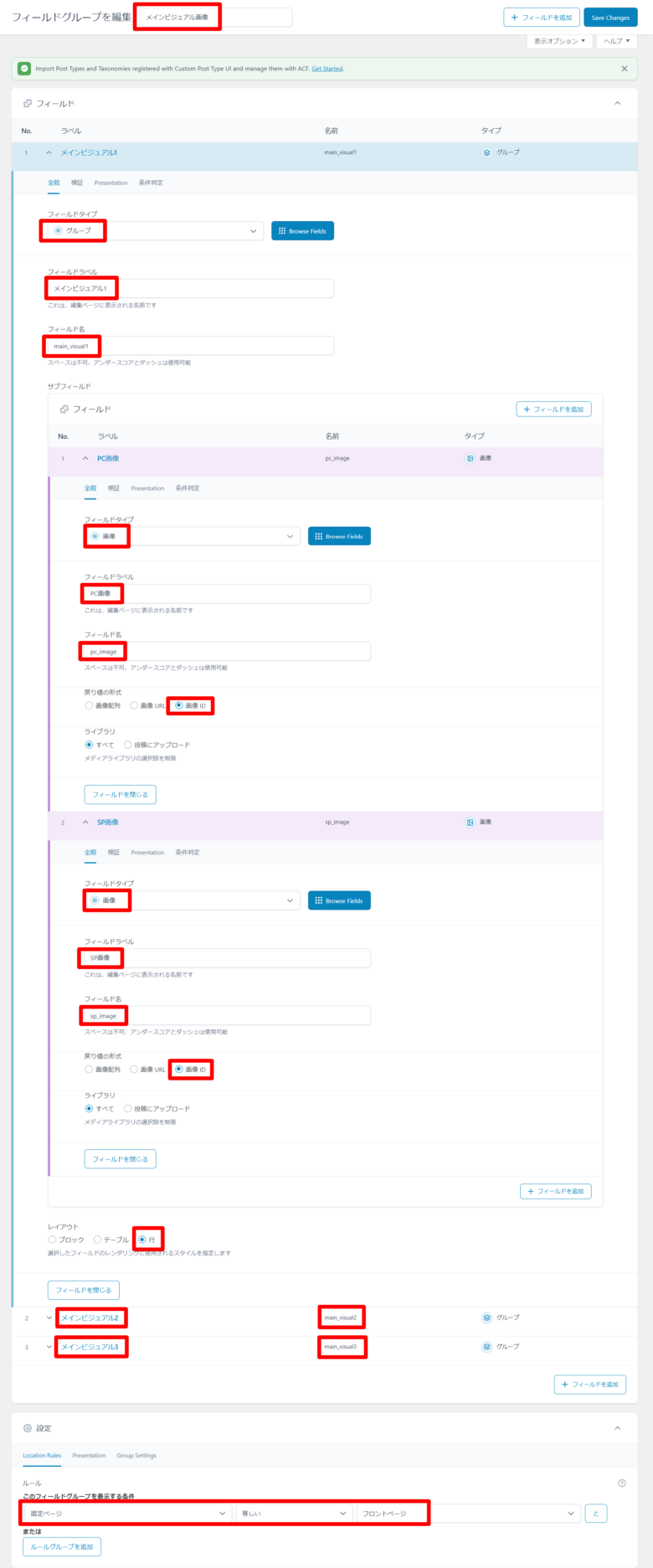
今回3枚のビジュアルを繰り返しフィールドを使って表示するため、まずフィールドラベル「メインビジュアル1」、フィールド名「main_visual1」をフィールドタイプ「グループ」にして作成します。
フィールドタイプ「グループ」にしたことでサブフィールドが表示されると思いますので、こちらにPC画像、SP画像を画像IDを戻り値にして設定します。
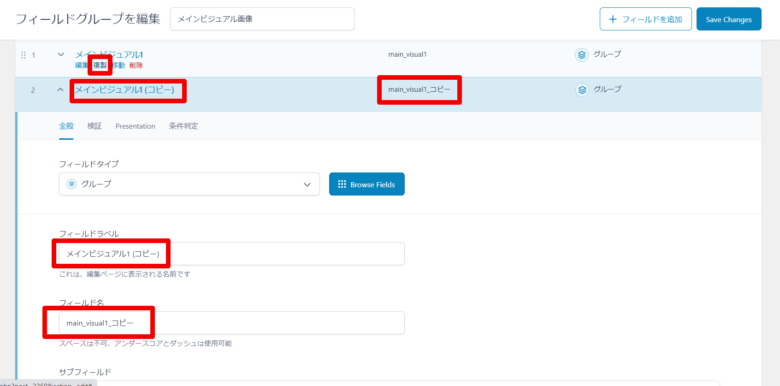
こちらで作ったフィールドラベル「メインビジュアル1」を複製したフィールドラベルを「メインビジュアル2」「メインビジュアル3」として、フィールド名に「main_visual2」「main_visual3」に変更します。

最後にこのフィールドグループを表示する条件を「固定ページ」等しい「フロントページ」にしてACFの設定は完了です。
この設定で「Save Changes」を押しましょう!
フロントぺージの設定
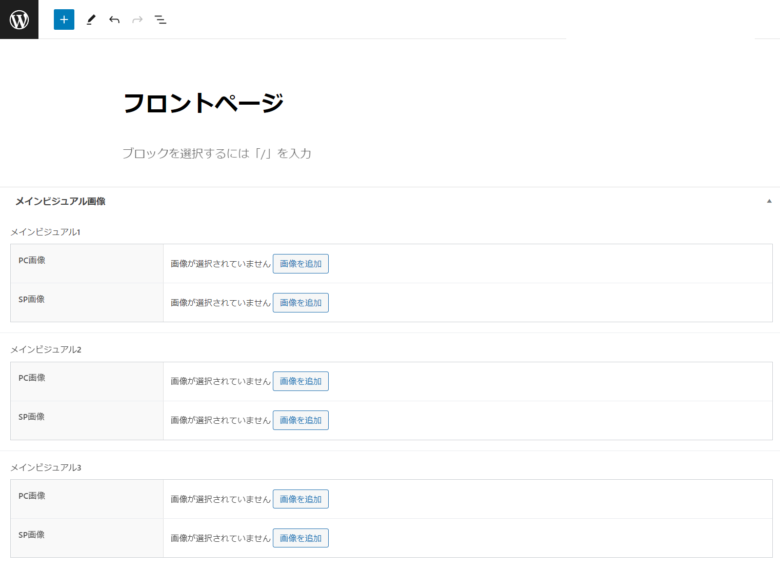
ACFに以上の設定をすることでこのフィ―ルドグループを表示する場所に設定した「フロントページ」を開くと以下のように画像を選べるようになっているはずです。

front-page.phpへの記述
固定ページ「フロントページ」において画像を選択するだけで画像の差し替えが可能になっていることを確認したらあとはfron-page.phpにコードを書いていきます。
今回スライダーにはSwiperを使用しています。Swiperの使い方は以下を参照して下さい。


front-page.php
<div class="swiper">
<div class="swiper-wrapper">
<?php
$main_visuals = array('main_visual1', 'main_visual2', 'main_visual3');
foreach ($main_visuals as $main_visual) :
if (have_rows($main_visual)) :
while (have_rows($main_visual)) : the_row();
get_template_part('content-main-visual');
endwhile;
endif;
endforeach;
?>
</div>
<!-- ページネーションを追加するときは以下を追加 -->
<div class="swiper-pagination"></div>
</div>繰り返しフィールドの表示の仕方はこのようになってます。
<?php
if (have_rows('フィールド名')) :
while (have_rows('フィールド名')) : the_row();
?>
<?php the_sub_field('サブフィールド名'); ?>
<?php
endwhile;
endif;
?>今回はフィールド名、main_visual1、main_visual2、main_visual3をforeach文を使って配列に含まれる要素の値を3つ順番に取り出して処理しています。
また繰り返されるサブフィールド名の内容は直接書いてもいいのですが、今回はパーツテンプレートcontent-main-visual.phpとして分離してます。もちろんパーツテンプレートを使用せずget_template_part(‘content-main-visual’);のところに直接同じ内容を書いても問題ありません。
content-main-visual.php
<div class="swiper-slide">
<div class="slide-img" style="background-image: url(<?php
$image_id = get_sub_field('pc_image');
$image_sp_id = get_sub_field('sp_image');
if (!wp_is_mobile()) {
echo wp_get_attachment_image_url($image_id, 'full');
} else {
echo wp_get_attachment_image_url($image_sp_id, 'large');
} ?>);"></div>
</div>get_sub_fieldを使いPC版、SP版それぞれの画像IDを取得し、if分でPC版、SP版それぞれを切り分けたうえでecho wp_get_attachment_image_url($image_id, ‘画像サイズ’);としてそれぞれのurlを吐き出しています。
こちらでフロントページで選んだ画像がメインビジュアルのスライダー画像として3枚入れ替え可能となりました。





コメント