
迷える黒猫くん
投稿が増えてきたらページャーを設置してページ送りをしたいニャ
前々回の記事と前回の記事で投稿ページ内に前の投稿と次の投稿のナビを設置する方法を解説しました。
今回解説するのは一覧ページ内で1ページに表示できる投稿数を超えた場合に次のページとページ数を表示するタイプのナビゲーションです。
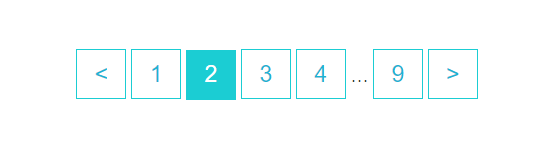
次の画像のようなものですね。

あとどれくらいの記事があるかわかってユーザビリティも高まります。
コード
ページャーを表示したい例えばarchive.phpなどに箇所に以下のコードを書くことでページャーを設置することは可能です。<div class="page-link">・・・</div>はこの後CSSでスタイルを当てるために適当なクラスを付けた器に入れたイメージです。こちらがなくても最低限のページャーを表示可能です。
<div class="page-link">
<?php
the_posts_pagination(array(
'mid_size' => 2,
'prev_text' => '<',
'next_text' => '>',
));
?>
</div>たったこれだけの記述で以下のようにページャー機能は実装されました。ただ見た目が少し寂しいのでCSSでスタイルを整えていきます。

.page-link {
text-align: center;
margin: 40px 0 60px;
}
.page-link a.page-numbers {
border: 1px solid #1bcdd3;
color: #1bb4d3;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
display: inline-block;
font-size: 1.8rem;
transition: 0.3s;
}
.page-link span a:hover {
background-color: #1bcdd3;
color: #fff;
opacity: 1;
}
.page-link span.current {
background-color: #1bcdd3;
color: #fff;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
display: inline-block;
font-size: 1.8rem;
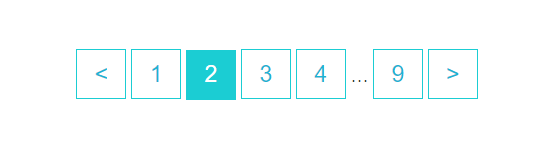
}ページャーを表示するPHPを囲んだdiv要素にあてたスタイルを使って見た目を整えました。
こちらで最初に例に出した画像のような見た目を実装可能です。

ページャは他のアーカイブページで使いまわすので、私はいつもfunctions.phpで関数化しています。
functions.php
function page_navi()
{
the_posts_pagination(array(
'mid_size' => 2,
'prev_text' => '<',
'next_text' => '>',
));
}こちらで関数化したpage_navi();をページャーを呼び出したい箇所に記入します。
<div class="page-link">
<?php
page_navi();
?>
</div>こちらで完成です!






コメント