
迷える黒猫くん
WordPressのサイドナビで展開している人気記事に上から順番に番号を振りたいのだけど、何かいい方法はニャイかな…
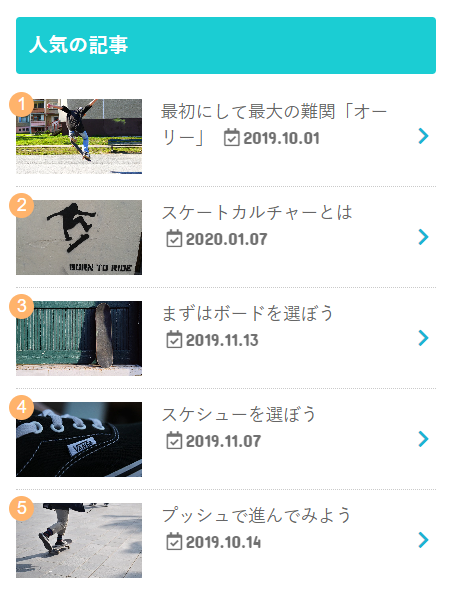
以前解説したWordPressの人気記事を取得して表示させる「WordPress Popular Posts」などを使った際、上から順番に順位を表示したい時がありますよね。
このようなケースです。

「WordPress Popular Posts」の導入方法はこちらからご覧ください。
こちらリストタグで構築されていれば li を上から順番に li:first-of-type、li:nth-of-type(2)、li:nth-of-type(3)、li:nth-of-type(4)、li:last-of-type などとしてセレクタを指定することも可能です。ただもっと簡単な方法があります。
コード
.image-areticle-area ul li {
position: relative;
counter-increment: number;
}
.image-areticle-area ul li::before {
content: counter(number);
position: absolute;
top: 5px;
left: -5px;
display: block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #ffb36b;
color: #fff;
text-align: center;
line-height: 20px;
z-index: 2;
}肝となるのは li要素に指定した「counter-increment: number;」と、その疑似要素::beforeに指定した「content: counter(number);」です。counter-incrementで指定する値はなんでもかまいません。その値を content: counter() のかっこの中に入れれば自動的に以下順々に数字を取得してくれるので非常に便利です!







コメント