
グローバルメニューなどでよく見るドロップダウンメニューを実装してみたいニャ
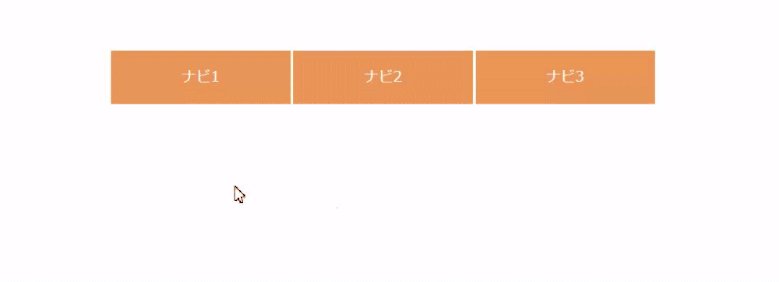
サイトのヘッダー部分などでよく見かける、メガメニューをホバーするとサブメニューがドロップダウンでぶら下がって表示されるタイプのメニューを今回は作ってみましょう!
jQueryを使うタイプとCSSのみで実装できるタイプと2種類紹介します。
最初に
まずはいつも通りjQueryを読み込む設定から始めましょう。こちらの記事を参考にしてください。
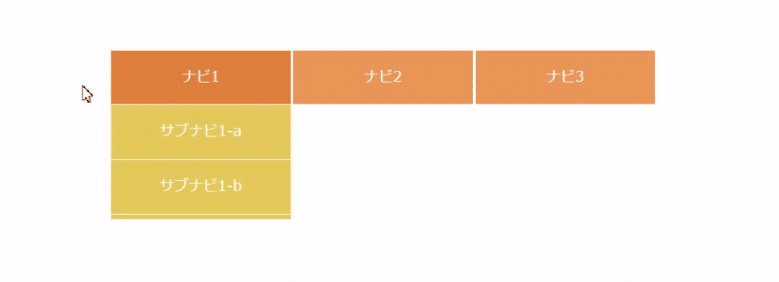
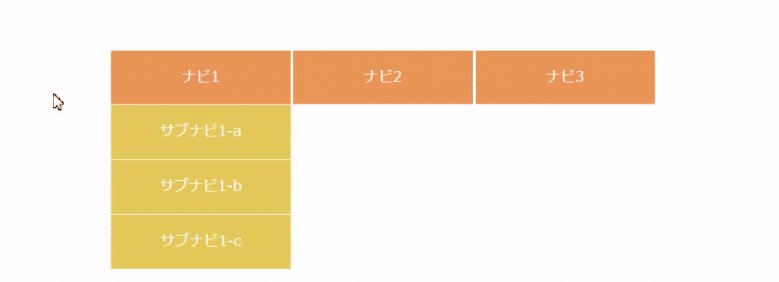
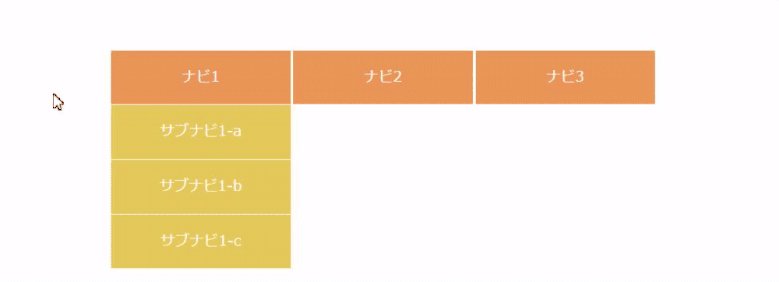
今回実装するデモサイトはこちらになります。
コード
HTML
<nav>
<ul class="globalNav">
<li>
<a href="#">ナビ1</a>
<ul class="subNav">
<li><a href="">サブナビ1-a</a></li>
<li><a href="">サブナビ1-b</a></li>
<li><a href="">サブナビ1-c</a></li>
</ul>
</li>
<li>
<a href="#">ナビ2</a>
<ul class="subNav">
<li><a href="">サブナビ2-a</a></li>
<li><a href="">サブナビ2-b</a></li>
<li><a href="">サブナビ2-c</a></li>
</ul>
</li>
<li>
<a href="#">ナビ1</a>
<ul class="subNav">
<li><a href="">サブナビ3-a</a></li>
<li><a href="">サブナビ3-b</a></li>
<li><a href="">サブナビ3-c</a></li>
</ul>
</li>
</ul>
</nav>CSS
nav {
max-width: 600px;
width: 100%;
margin: 100px auto;
}
.globalNav {
display: flex;
justify-content: space-between;
height: 60px;
}
.globalNav > li {
width: 33%;
background-color: rgba(226, 105, 19, 0.7);
}
.globalNav li {
line-height: 60px;
text-align: center;
transition: all .3s;
color: #fff;
border-bottom: 1px solid #fff;
}
.globalNav .subNav li:last-of-type a {
border-bottom: none;
}
.globalNav .subNav {
display: none;
}
.globalNav .subNav li {
background-color: rgba(215, 180, 20, .7);
}
.globalNav li:hover {
background-color: rgb(210, 105, 30, 1);
}
.globalNav .subNav li:hover {
background-color: rgba(210, 177, 30, 1);
}JavaScript
$(".globalNav > li").hover( function() {
$(this).find(".subNav").stop().slideToggle(400);
});ちょこっと解説
JavaScriptのコードにある「find()」メソッドは子孫要素を取得するメソッドです。今回の「.subNav」は「.globalNav > li」の1つ下にある子要素なので「children()」メソッドにしても同様の効果が得られます。
また「stop()」メソッドはボタンへのホバーを繰り返したときに、ホバーを外した後もアニメ―ションがその回数分実行されることをキャンセルするメソッドです。
「stop()」メソッドがない場合このようになってしまいます。

CSSのみで実装してみる
ドロップダウンメニューはCSSのみでも簡単に実装可能ですのでやってみましょう!
こちらがデモページです。
jQueryで実装した場合との変更点は以下になります。
コード
HTMLに変更点はありません。
CSS
.globalNav > li {
width: 33%;
background-color: rgba(226, 105, 19, .7);
position: relative; /* こちらを追加 */
}
.globalNav .subNav {
/* display: none; こちらは非表示 */
/* 以下を追加 */
opacity: 0;
visibility: hidden;
transition: all .3s;
transform: translateY(-5px);
position: relative;
z-index: -1;
}
/* 以下を追加 */
.globalNav li:hover .subNav {
opacity: 1;
visibility: visible;
transition: all .3s;
transform: translateY(0);
}サブメニューの表示・非表示は hover という擬似クラスを使い、 通常時と hover 時の opacity と visibility というプロパティで切り替えています。
通常時
opacity: 0;
visibility: hidden;メガメニューの該当メニューをホバーした時
opacity: 1;
visibility: visible;また、少し上から落ちてくるようなアニメーションを付けたいので、「.subNav」に「transform: translateY(-5px);」に指定し、ホバー時に「transform: translateY(0);」とすることで5px上から落ちてくる動きをつけています。
またその場合に「.globalNav > li」の子要素である「.subNav」が上にかぶらないように、「.subNav」を
position: relative;
z-index: -1;とし、「.globalNav > li」の下に配置します(親要素の「.globalNav > li」にも「position: relative;」の指定を忘れずに!)。
JavaScriptは不要になります。
最後に
jQueryでもCSSでも簡単に実装可能ですね。こちらのためにわざわざjQueryを読み込む必要はないと思うので、他のUIパーツでjQueryを読み込んでいる場合はjQueryで、使っていない場合はCSSで済ませていいと思います!
jQueryを用いた頻出UIまとめた記事はこちらから!最低限こちらを実装できればWEB制作の現場でもそんなに困らないかと思います!!







コメント