
ロッチくん
ページ内リンクやトップへ戻るボタンを押したときにするすると動く滑らかなアニメーションを実現したいニャ
ページ内リンクやトップへ戻るボタンを押したときにするすると動く滑らかなアニメーションを実現方法を解説していきます。
かつてはjsでの実装が当たり前でしたが、単純なものであれば最近はcssのみで簡単に実装可能です。
jQueryでの実装
最初に今までよく用いられたjQueryでの実装を見ていきましょう。
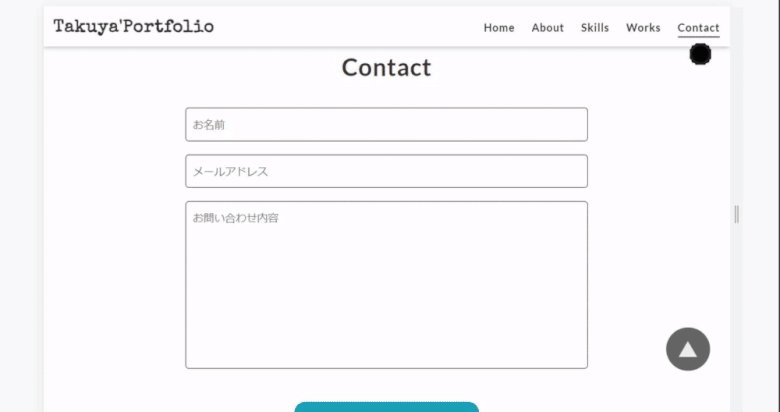
参考は私のポートフォリオサイトになります。

まずはjQueryの読み込みをして準備を整えましょう。
$(function () {
$('a[href^="#"]').on("click", function () {
var href = $(this).attr("href");
var target = $(href == "#" || href == "" ? "html" : href);
var position = target.offset().top;
$("body, html").animate(
{
scrollTop: position,
},
500,
"swing"
);
return false;
});
});最初はよく意味が分からないと思いますがとりあえず最初はコピペでOKです。
CSSでの実装
最近はわりとこちらで実装することも増えてきた印象です。
html {
scroll-behavior: smooth;
}なんとたったのこれだけです。驚くほど簡単ですね。
こちらでは、動くスピードやアニメーションの種類が指定できませんが、あまりスムーススクロールでは複雑なことはしないと思うのでこちらが手軽でお勧めです。
jQueryを用いた頻出UIまとめた記事はこちらから!最低限こちらを実装できればWEB制作の現場でもそんなに困らないかと思います!!







コメント