
WordPressでWEBサイトを構築するにあたっての基本的な考え方書いていきたいと思います。
前回の記事(準備編)はこちらから。
初めに
まず初めにWordPressは主にBLOG投稿型のサイトを作るCMSであるということを念頭に置いたうえで、WEBサイト制作で作るコーポレート型やTOPページに多くのindexをもつようなタイプのサイトを構築するうえで意識したことがいいポイントが一つあります。
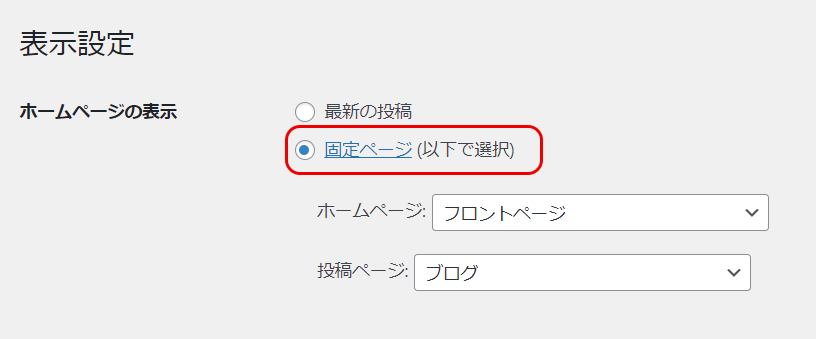
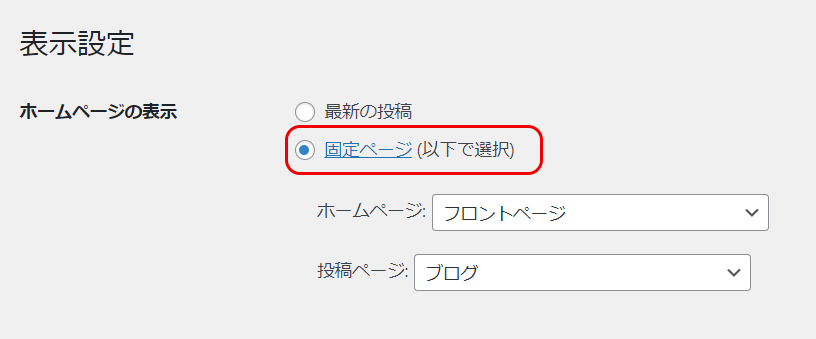
それは、「設定」→「表示設定」→「ホームページの表示」を「固定ページ」にするということです。

割と初心者向けの解説記事や動画などを見ていても、ここは最新の投稿のままで解説しているものが多い気がしています。
それにも理由があっていわゆる「メインループ」と「サブループ」で投稿の一覧をトップページ表示させることでよりシンプルに解説ができるからです。
私も最初はトップページで「メインループ」を取れなくなることがイレギュラーな気がしてしまってずっとこの方法でやっていました。
それはトップで最新の投稿を表示しても、functions.phpに以下のように記載すれば投稿の一覧ページを作ることは可能です。
// 投稿のアーカイブページを作成する
function post_has_archive($args, $post_type)
{
if ('post' == $post_type) {
$args['has_archive'] = 'blog';
$args['rewrite'] = true;
$args['label'] = 'ブログ';
}
return $args;
}
add_filter('register_post_type_args', 'post_has_archive', 10, 2);こちらで作った投稿のアーカイブページ(主にarchive.phpになるかと思います)でもメインループを使うことが可能ですので、ホームページの表示を最新の投稿にしなくても何も問題はないと思えます。
問題となるところ
実際構築を始めてもすぐに問題にはならないかと思います。しかし例えば「Breadcrumb NavXT」などのプラグインを使って、ページ上にパンくずリストを表示させようとすると問題が生じます。
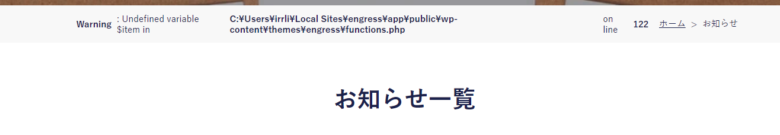
カスタム投稿で作ったアーカイブページは問題ないのですが、デフォルトの投稿一覧ページではパンくずがうまく表示されず、ホームページを「ホーム」と表示する場合ホームとだけ表示されているはずです。

これには困りました。色々調べてみましたが、なかなか解決策が見いだせません。
WEBで検索すると参考になりそうな記事として、以下のようなものがみつかりました。
一個目の記事に関しては回答されている方の中に、実は今回の答えがほぼ出ています。
二個目の記事に関してはこの方法で解決できていたら、今回の記事に至る私の考えに至らなかったと思います。これが答えだと思えましたし、実際デフォルトの投稿ページに関してはうまく実装することができました。しかし、残念ながら、他のページのパンくずでエラーが出てしまいます。。

また、ヘッダーやフッターにナビゲーションを入れている場合、投稿アーカイブタイプとして一覧ページを指定するとリンクはなぜかトップになってしまいます(この問題だけを解決するには固定ページに投稿の一覧ページに指定したスラッグでページを作り、メニューのナビゲーションでそちらを指定してあげればきちんと投稿の一覧を表示できます)。
- 通常の投稿ページでパンくずがホームとだけ表示される。
- ナビゲーションを入れている場合、投稿アーカイブタイプとして一覧ページを指定するとリンクがトップページになる。
このことからわかるのはどうやら投稿の一覧ページがトップページと混同されているのではないかということです。
解決策
ここで最初の「表示設定」を思い出してください。
「ホームページの表示」が「最新の投稿」になっています。
ホームページに最新の投稿をメインループとして呼び出すということは、ホームページを最新の投稿のインデックスページのように扱うということではないでしょうか。
通常BLOGサイトとして更新する場合、トップページには投稿のカードがずらっと並んでおりそれは最新の投稿を表示するアーカイブページのような役割を果たしています。
WordPressで一般のTOPページに情報を集約して見せるタイプのWEBページを構築する場合には、最初に書いたように、「設定」→「表示設定」→「ホームページの表示」を「固定ページ」にすることで上記の問題は解決できます。

固定ページにフロントページなどといったタイトルでページを作成し、上記設定の「ホームページ」にセレクトボックスから指定。
また、投稿ページとして、functions.phpに指定したスラッグを指定してブログの投稿なら「ブログ」、ニュースの投稿なら「お知らせ」などとして固定ページを作り上のようにセレクトボックスから指定します。
以上でデフォルトの投稿一覧のパンくずリストも正常に機能するはずです!

この考えにたどり着くまで結構いろいろ試行錯誤した思い出があるので、同じように悩まれている方の参考になりましたら幸いです。
また、TOPページを固定ページにするメリットはほかにもありますので次回の記事時で紹介できればと考えております。









コメント