
よくサイドバーなどにある人気記事一覧を表示してみたいニャン
ブログサイトなどのサイドバーに表示されている「人気記事一覧」を表示する方法を人気のプラグイン「WordPress Popular Posts」を使って説明していきます。
今回はプラグインを使用していますのでこちらで複雑な設定やコードを書かなくても簡単に人気記事を取得するループが作れます。
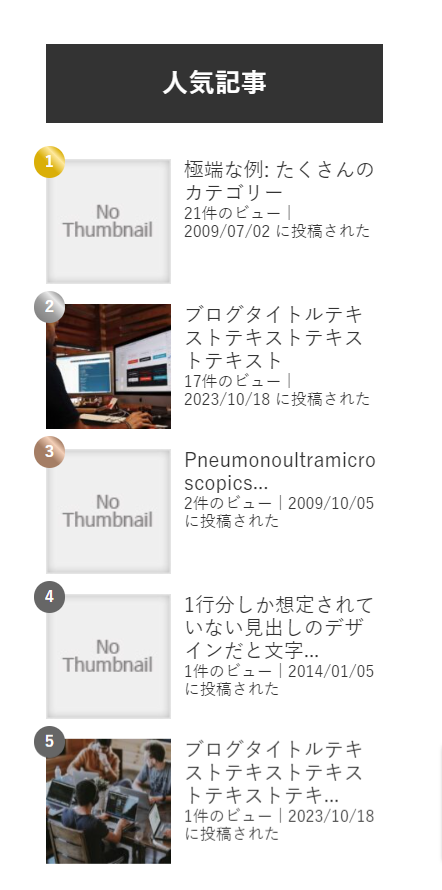
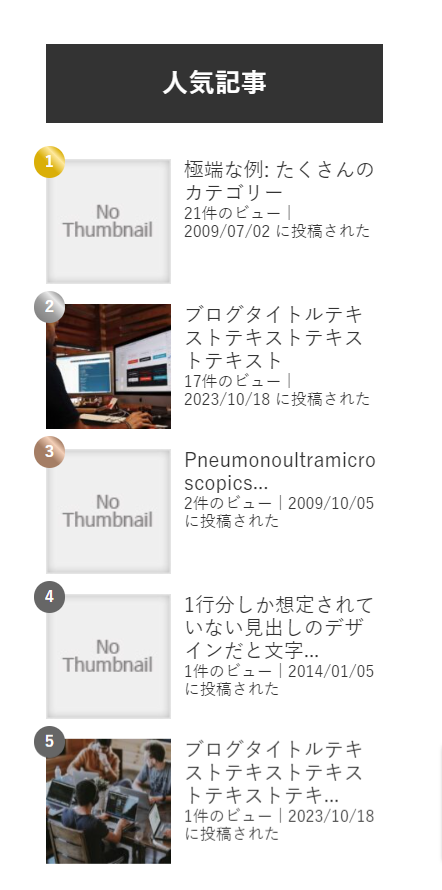
今回の作成したい「人気記事」の見た目はこのようなページとなります。
テストで作成したページのため「テーマユニットテスト」のテスト投稿が表示されていますがご容赦ください。

プラグインの設定
まず「WordPress Popular Posts」プラグインで新規追加して有効化します。

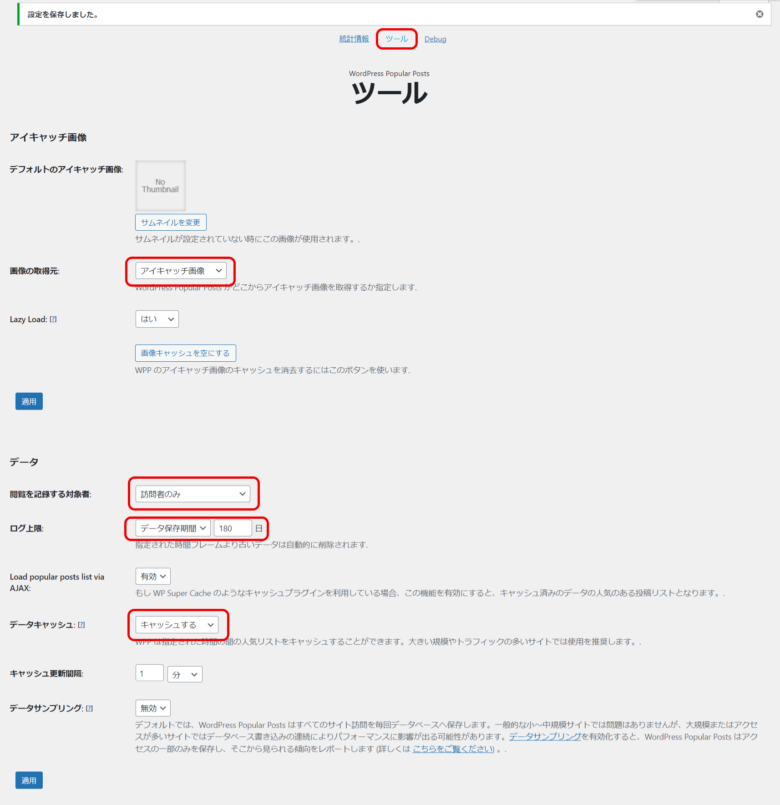
「設定」→「WordPress Popular Posts」→「ツール」と進んで簡単な設定を済ませます。
設定の方法は様々ありますが最低限こちらで問題ないかと思います。
【追記】
WordPress Popular Postsが赤い線だけ表示されて待てど暮らせど人気投稿が表示できないことがありました。

その場合上の設定の中の「Load popular posts list via AJAX:」を「無効」にしてあげると解決す津ことがあります。なので最初からこちらの設定は無効でいいと思います。
ウィジェットの追加
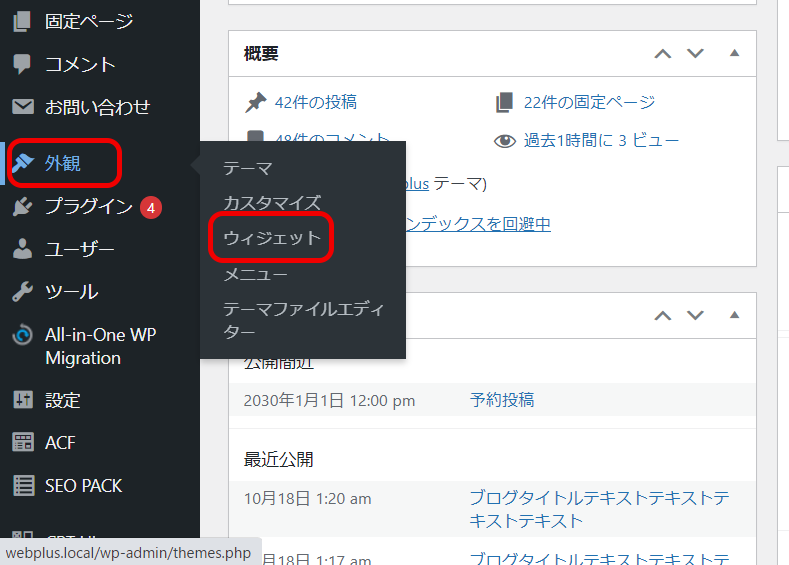
テーマなどによっては最初からウィジェットが表示されていますが「外観」を開いてみてウィジェットの表示がない場合ウィジェットを表示させる必要があります。
functions.php を開き以下を追記していきます。
function my_widgets_init() {
register_sidebar(array(
'name' => '人気記事', //任意でお好きな名前にしてください。
'id' => 'popular_articles', //任意でお好きなidにしてください。人気記事を追加したい場所で呼び出すために使います。
'description' => '人気記事を表示するためのウィジェトです', //任意でお好きな説明にしてください。
'before_widget' => '<div id="%1$s" class="widget %2$s">', //デフォルトだとlistタグになるためタグを変えたい場合に使用してください。
'after_widget' => '</div>',
));
}
add_action( 'widgets_init', 'my_widgets_init' );こちらで「外観」に「ウィジェット」が表示されるようになったはずです。

sidebarに「人気記事」を追加
次に今回の人気記事を表示させたい箇所にdynamic_sidebar()を記述して、先ほどfunctions.php で設定したmy_widgets_init を呼び出します。
今回はよくブログサイトで見るようにサイドバーに追加していきたいので、sidebar.phpの追加したい箇所に以下の内容を追記していきます。
<?php if (is_active_sidebar('popular_articles')) : ?>
<div class="popular_articles">
<?php dynamic_sidebar('popular_articles'); ?>
</div>
<?php endif; ?>管理画面のウィジェットから設定
ウィジェット設定画面が表示されたら、先ほどfunctions.php に'name'で指定した項目があるはずなのでそこからブロックを追加して「WordPress Popular Posts」を選択して更新ボタンを押します。
こちらでサイトを確認してみると簡易的ながらランキングの表示はできているはずです。
もし「まだデータがありません」と表示されてしまう場合は、何度か何種類かの投稿を選んで表示させてビュー数を増やしてみてください。
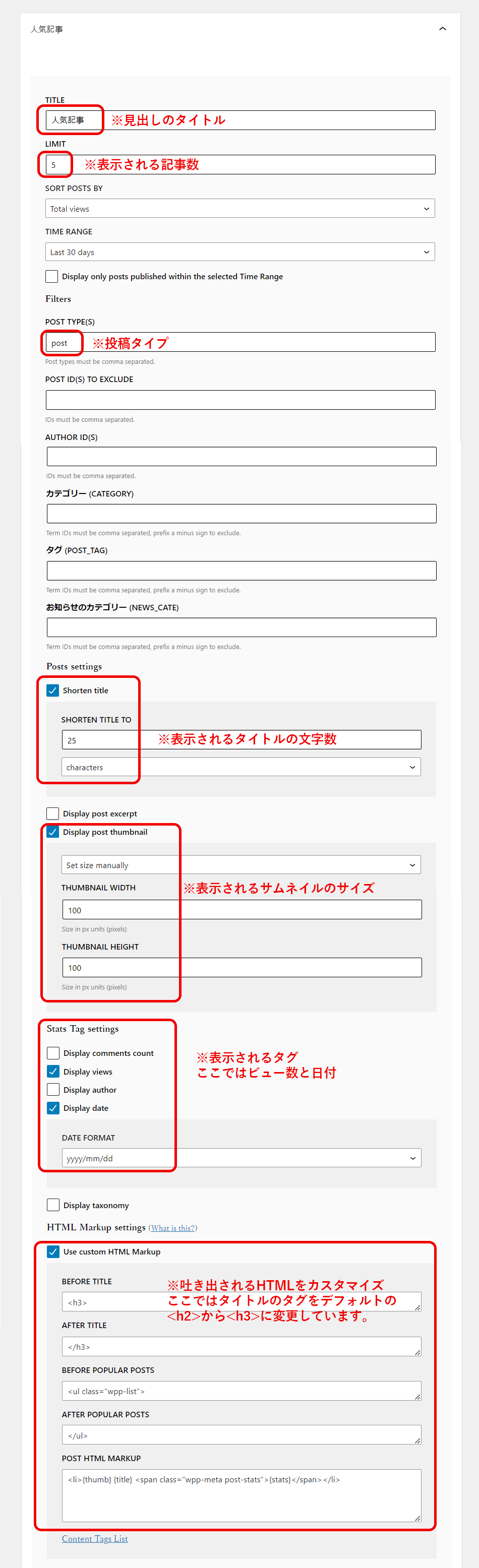
ウィジェットから細かな設定を追加する
ここからは少し見た目を整えていきます。より細かく設定をしたい場合を個々の項目調べてみてください。ここでは最低限汎用性のあると思われる項目を設定しています。

ここまででほぼ実現したい「人気記事」は完成しているはずです!
【応用編】ランキング形式に順位を表示させる
こちらからは最初に実現したいページで掲載した画像のようにランキング形式の順位を表示させていきます。あらためて実現したい「人気記事」を見てみましょう。

画像のサムネイルの横に1~5までのランキングが表示されています。こちらは「WordPress Popular Posts」のデフォルトの設定にはありませんのでCSSで独自にスタイルを当てていく必要があります。
以下コードをCSSに追記してください。
/* 「人気記事」のランキング順位表示 */
ul.wpp-list li {
position: relative;
}
/* ランキングカウンター */
ul.wpp-list li:before {
content: counter(wpp-count);
display: block;
position: absolute;
top: -10px;
left: -10px;
font-size: 13px;
font-weight: bold;
color: #fff;
background-color: #666;
border-radius:50%;
z-index: 1;
width: 25px;
height: 25px;
line-height: 25px;
text-align: center;
}
/* カウント数 */
ul.wpp-list li {
counter-increment: wpp-count;
overflow: visible;
}
/* ランキング1〜3の色変更 */
ul.wpp-list li:nth-child(1):before{
background: linear-gradient(45deg, #DAAF08 0%, #DAAF08 45%, #FEE9A0 70%, #DAAF08 85%, #DAAF08 90% 100%);
}
ul.wpp-list li:nth-child(2):before{
background: linear-gradient(45deg, #757575 0%, #9E9E9E 45%, #E8E8E8 70%, #9E9E9E 85%, #757575 90% 100%);
}
ul.wpp-list li:nth-child(3):before{
background: linear-gradient(45deg, #a57e65 0%, #a57e65 45%, #f3cfb8 70%, #a57e65 85%, #a57e65 90% 100%);
}こちらで完成です!今回1~3位までをサイトに合わせてグラデーションにしていますが、必要であれば好きな色に変えてみてください。





コメント