
迷える黒猫くん
投稿の前の記事と次の記事を取得するにはどうしたらいいのかニャ…
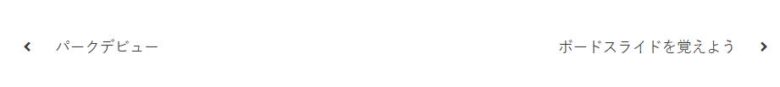
WordPressで作成している投稿ページの下部で、前の投稿と次の投稿へと誘導するボタンを設置したい時があります。例えば以下のような時です。

こちらの実装方法について解説していきます。
コード
上記前の投稿と次の投稿を表示したい箇所に以下のコードを記載します。
single.php
<div class="foot-navi">
<ul>
<?php
$prev = get_previous_post();
$next = get_next_post();
if ($prev) {
echo '<li class="prev">';
echo '<a href="' . get_permalink($prev->ID) . '" rel="prev">'; // 前の記事のリンク
echo get_the_title($prev->ID);
echo '</a>';
echo '</li>';
}
if ($next) {
echo '<li class="next">';
echo '<a href="' . get_permalink($next->ID) . '" rel="next">'; // 次の記事のリンク
echo get_the_title($next->ID);
echo '</a>';
echo '</li>';
}
?>
</ul>
</div>次にcssで見た目を整えていきます。
CSS
.foot-navi {
margin: 1.5em 0 5em;
}
.foot-navi ul {
display: flex;
justify-content: space-between;
align-items: center;
}
.foot-navi ul li a {
position: relative;
color: #3e3e3e;
text-decoration: none;
}
.foot-navi li.prev {
margin-left: 15px;;
}
.foot-navi li.next {
margin-right: 15px;
}
.foot-navi li.prev a::before {
content: "\f104";
font-family: "fontawesome";
display: inline-block;
position: absolute;
top: 50%;
left: -15px;
transform: translateY(-50%);
}
.foot-navi li.next a::after {
content: "\f105";
font-family: "fontawesome";
display: inline-block;
position: absolute;
top: 50%;
right: -15px;
transform: translateY(-50%);
}左右の矢印をFont Awesomeで実装してますが、特にこだわりがないなら
以下でも問題ありません。
.foot-navi li.prev a::before {
content: "<";
display: inline-block;
position: absolute;
top: 50%;
left: -15px;
transform: translateY(-50%);
}
.foot-navi li.next a::after {
content: ">";
display: inline-block;
position: absolute;
top: 50%;
right: -15px;
transform: translateY(-50%);
}ちょこっと解説
前の記事の情報を「get_previous_post();」で取得、次の投稿の情報を「get_next_post();」で取得しています。
次の投稿では前の記事と次の記事をサムネイル画像付きで表示する方法を解説しています!






コメント