前回の記事で投稿の前の記事と次の記事を取得して表示する方法を解説しました。今回はその応用で、前の記事と次の記事のサムネイル画像も取得して一緒に表示したいと思います。
↓↓↓投稿の前の記事と次の記事を取得して表示する方法はこちら↓↓↓
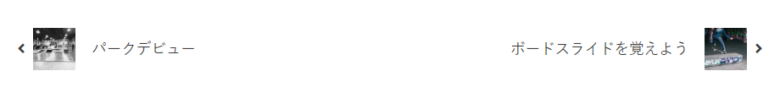
実装のサンプルは以下のようになります。

コード
single.php
<div class="foot-navi">
<ul>
<?php
$prev = get_previous_post();
$next = get_next_post();
if ($prev) {
echo '<li class="prev">';
echo '<a href="' . get_permalink($prev->ID) . '" rel="prev">'; // 前の記事のリンク
echo '<dl><dt>';
echo get_the_post_thumbnail($prev->ID, 'thumbnail');
echo '</dt><dd>';
echo get_the_title($prev->ID);
echo '</dd></dl>';
echo '</a>';
echo '</li>';
}
if ($next) {
echo '<li class="next">';
echo '<a href="' . get_permalink($next->ID) . '" rel="next">'; // 次の記事のリンク
echo '<dl><dt>';
echo get_the_post_thumbnail($next->ID, 'thumbnail');
echo '</dt><dd>';
echo get_the_title($next->ID);
echo '</dd></dl>';
echo '</a>';
echo '</li>';
}
?>
</ul>
</div>次にcssで見た目を整えていきます。
CSS
.foot-navi {
margin: 1.5em 0 5em;
height: 80px;
}
.foot-navi ul {
display: flex;
justify-content: space-between;
align-items: center;
}
.foot-navi ul li a {
position: relative;
color: #3e3e3e;
text-decoration: none;
}
.foot-navi ul li dl {
display: flex;
align-items: center;
}
.foot-navi ul li.next dl {
flex-direction: row-reverse;
}
.foot-navi ul li dl dt {
width: 40px;
height: 40px;
}
.foot-navi ul li.prev dl dt {
margin-right: 15px;
}
.foot-navi ul li.next dl dt {
margin-left: 15px;
}
.foot-navi ul li dl dt img {
width: 100%;
height: 100%;
object-fit: cover;
}
.foot-navi li.prev {
margin-left: 15px;;
}
.foot-navi li.next {
margin-right: 15px;
}
.foot-navi li.prev a::before {
content: "\f104";
font-family: "fontawesome";
display: inline-block;
position: absolute;
top: 50%;
left: -15px;
transform: translateY(-50%);
}
.foot-navi li.next a::after {
content: "\f105";
font-family: "fontawesome";
display: inline-block;
position: absolute;
top: 50%;
right: -15px;
transform: translateY(-50%);
}ちょこっと解説
前の記事の情報を「get_previous_post();」で取得、次の投稿の情報を「get_next_post();」で取得しています。
コードはやや複雑になりましたが、やってる内容は前回と変わらずです。






コメント