WEBデザイナーに向けてWordPressを使ったサイト構築にあたっての躓きどころや注意点を何個か解説してきましたが、もっと大きい枠でテンプレートファイル構成とそのファイルごとの考え方などを解説していきたいと思います。
サイト構成
WEBデザイナーに向けてWordPressを使ったサイト構築するにあたってLPのような単一ディレクトリのサイトよりは、最低限ディレクトリ分けされたサイト構成のしっかりしたWEBページのほうが実践向きかと思われますので、そちらを例として考えていきたいと思います。
サイトマップとテンプレートファイルは以下のようになります。
| ページ名 | URL | テンプレートファイル |
|---|---|---|
| トップページ | / | front-page.php |
| ブログ (デフォルトの投稿タイプ) | /blog/ /blog/カテゴリー名/ /blog/カテゴリー名/ブログのスラッグ/ | archive.php category.php single.php |
| 新着情報 (カスタム投稿タイプ) | /news/ /news/タクソノミー名/ /news/タクソノミー名/新着のスラッグ/ | archive-news.php taxonomy.php single-news.php |
| 会社情報 | /company/ | page-company.php |
| お問い合わせ | /contact/ | page-contact.php |
| プライバシーポリシー | /privacy-poricy | page.php |
こちらで必要最低限のサイト構成にはなっているかと思います。
設定
WordPressの設定
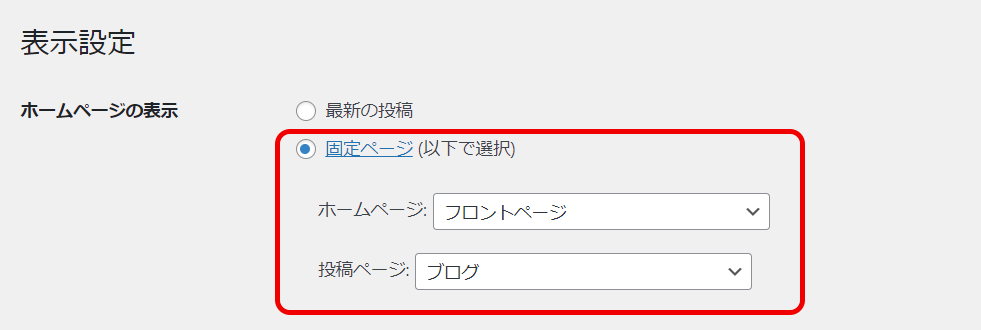
・表示設定
まず、上で作るようなブログ投稿型というよりは、トップページに様々なページへのリンクを想定したWEBサイト型の場合はWordPressの表示設定は以下のようにしましょう。

こちらに関して解説は以下でしております。
そのために先に固定ページに「フロントページ」と「ブログ」というページを内容を入れずに作成してください。それぞれ上のサイトマップで示したようにfront-page.phpとarchive.phpというテンプレートファイルで作成していくことになります。
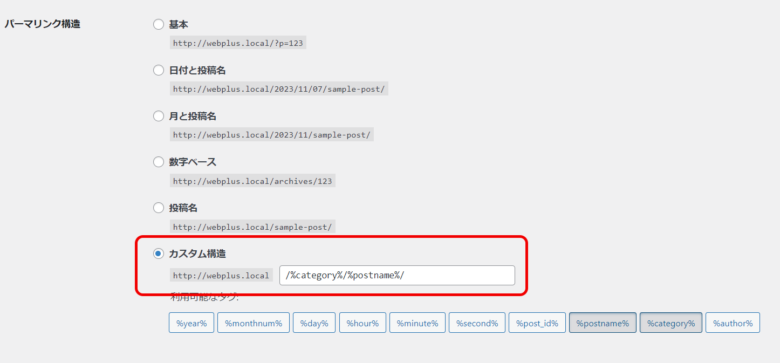
・パーマリンク
パーマリンクの設定はこちらがおすすめです。

また、ディレクトリ階層に沿ったパーマリンクの作り方はこちらを参照して下さい。
トップページ(フロントページ)
トップページでは通常の投稿である「ブログ」とカスタム投稿で作った「新着情報」の2つの投稿タイプのループをそれぞれ3件表示させたいと思います。
さきほどホームページの表示で固定ページを選択しているためデフォルトで使えるメインループは使用することができません。
メインループとサブループに関して詳しくはこちらの記事を参照して下さい。
そのためここでは通常の投稿タイプである「ブログ」もサブループを使って呼び出すことになります。
ブログ
<?php
$args = array(
'posts_per_page' => 3,
'post_type' => 'post',
);
$my_blog = new WP_query($args);
if ($my_blog->have_posts()) :
while ($my_blog->have_posts()) : $my_blog->the_post();
?>
<li>
<!-- ここにブログ投稿の内容が入ります -->
</li>
<?php endwhile;
endif;
wp_reset_postdata(); ?>新着情報
<?php
$args = array(
'posts_per_page' => 3,
'post_type' => 'news',
);
$my_news = new WP_query($args);
if ($my_news->have_posts()) : while ($my_news->have_posts()) : $my_news->the_post();
?>
<li>
<!-- ここに新着情報の内容が入ります -->
</li>
<?php
endwhile;
endif;
wp_reset_postdata(); ?>トップページでメインループが使えませんが、むしろ通常の投稿もカスタム投稿同様の記述で扱えるためかえって扱いやすく感じます。
またトップページを固定ページにしたことで、カスタムフィールドが使いやすくなります。詳しくはこちらの記事を参照して欲しいのですが、
カスタムフィールドを設定するための専用「固定ページ」を新規で追加する必要がなくなります。
例えばトップのメインビジュアルをスライダーで切り替えている場合などもその画像をカスタムフィールドで管理画面から入れ替えることも可能となるため、お客様の手で簡単に更新していただくこともできます。そちらについてはまた別記事で解説していきますので期待していてください!
次回はデフォルトの投稿タイプについて解説していきます。






コメント